一、视频模块设置
1.1功能和作用
为网站引入视频另网站更生动地展现给用户。
1.2 设置路径
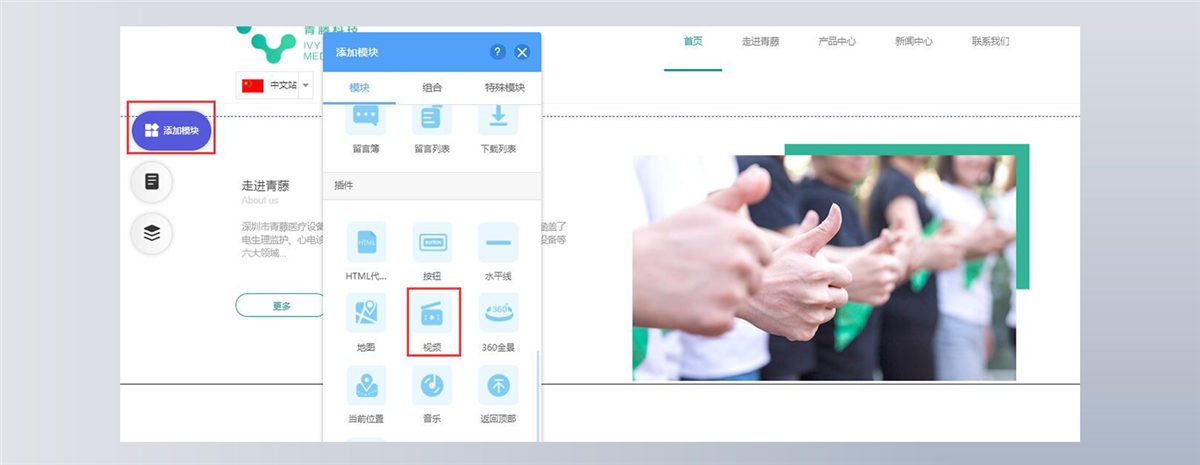
网站编辑页面——左侧添加模块——视频——拖动模块到页面合适位置


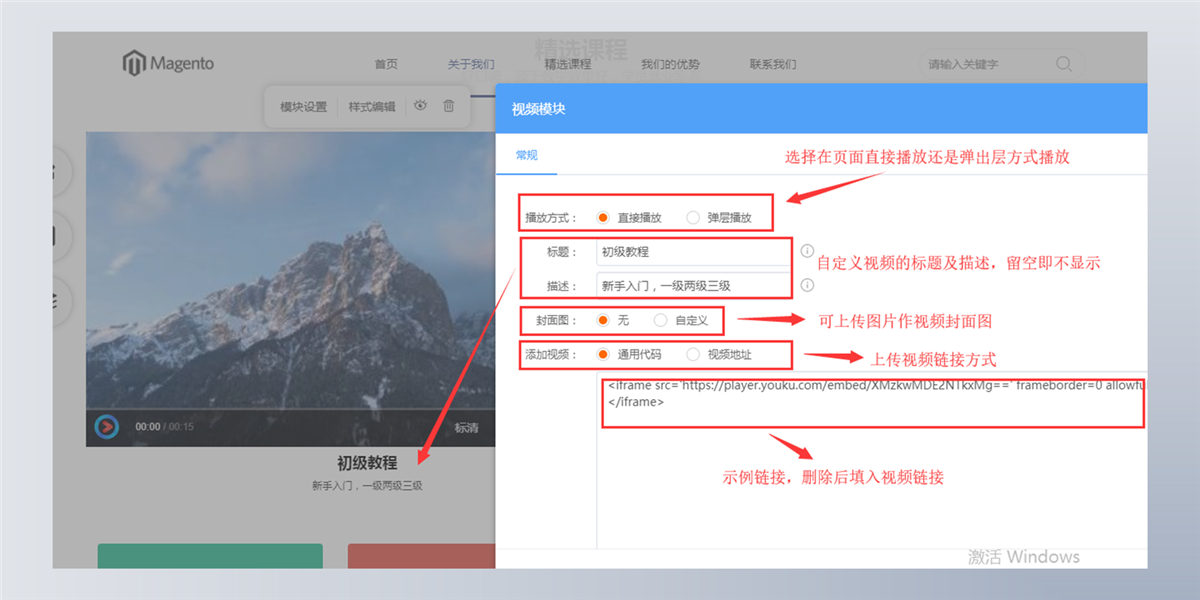
1.3 两种引入视频方式
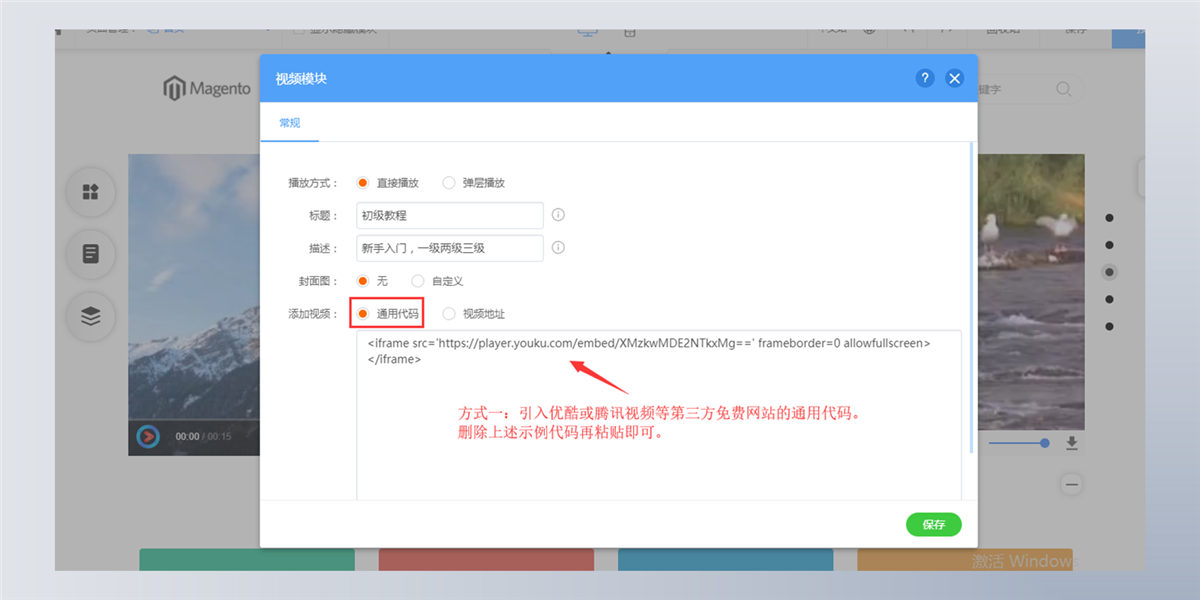
A、通用代码:引用优酷、腾讯等第三方免费视频
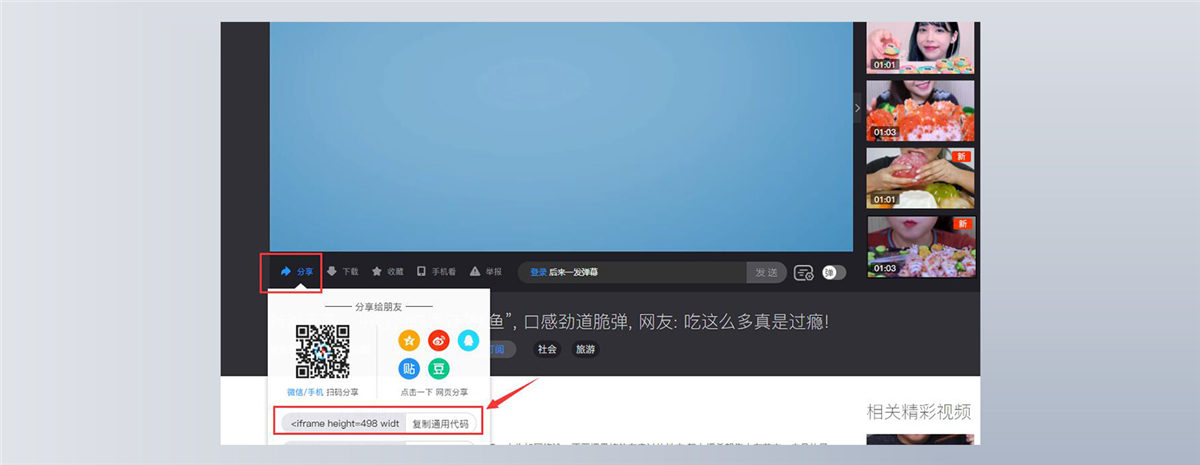
以优酷为例,把视频上传到优酷,审核通过后,访问视频页面,鼠标移至页面分享,复制通用代码,粘贴到视频模块保存即可。


B、视频地址:引用自购空间存放的MP4链接
以腾讯云的对象存储为例:
注:视频格式必须是mp4后缀,需要把视频上传到第三方空间(例如:阿里云、腾讯云等空间)再引入我司系统,下面以腾讯云产品为例,其它服务商设置可咨询对应客服
1.进入腾讯云主页https://cloud.tencent.com/ 按照提示申请注册

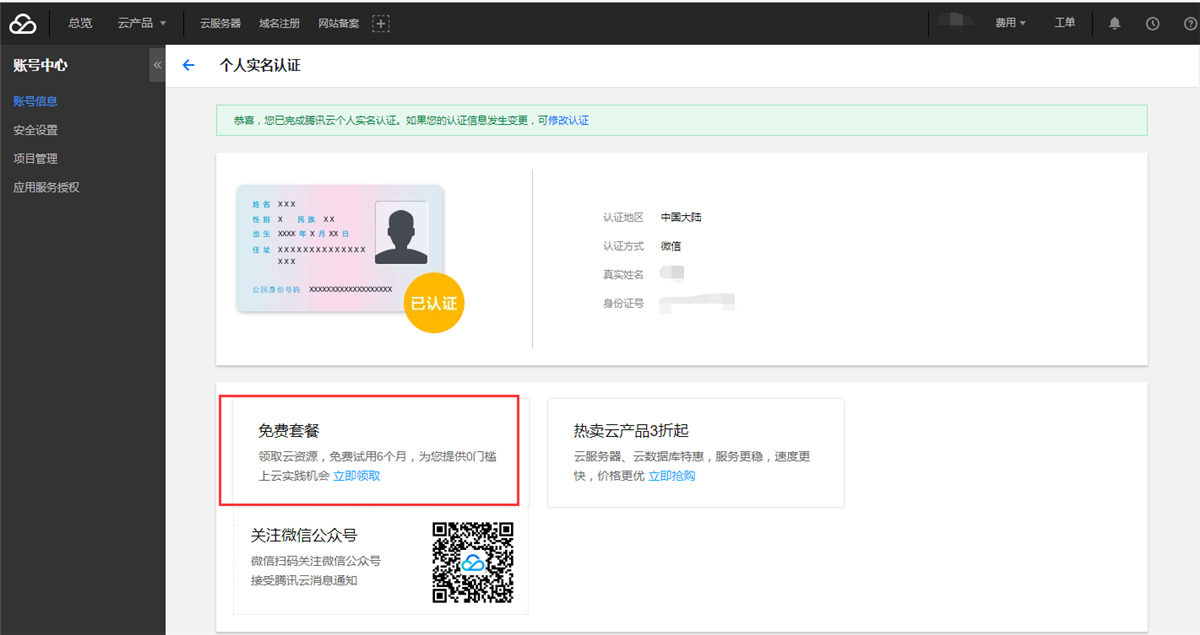
2.注册成功后需实名认证,现阶段有免费产品测试使用,点免费套餐

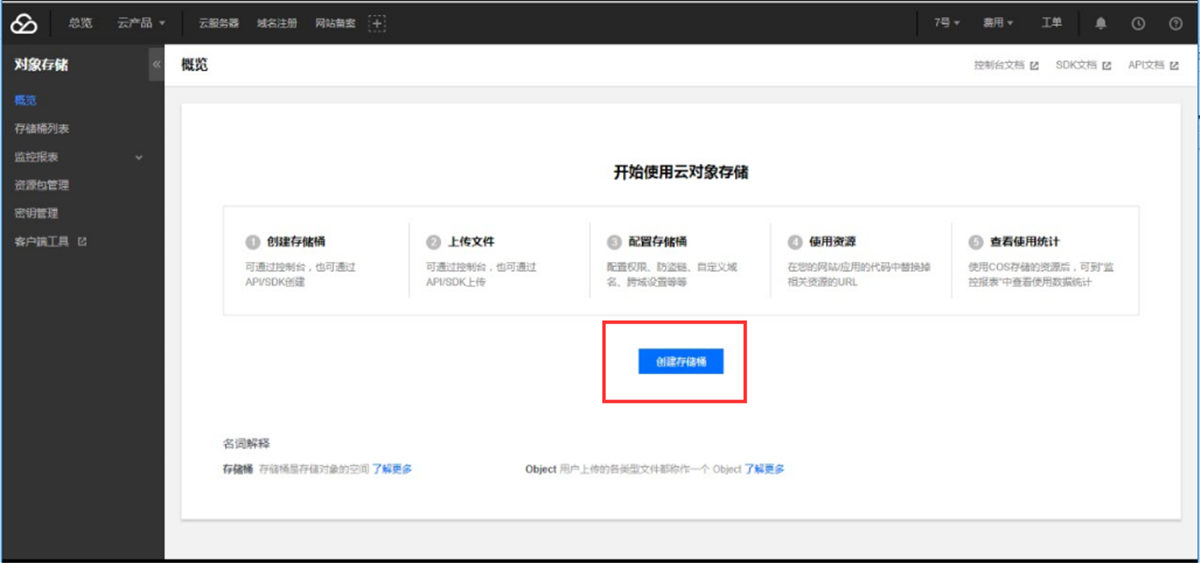
3.选择对象存储COS——免费使用


4.创建存储桶

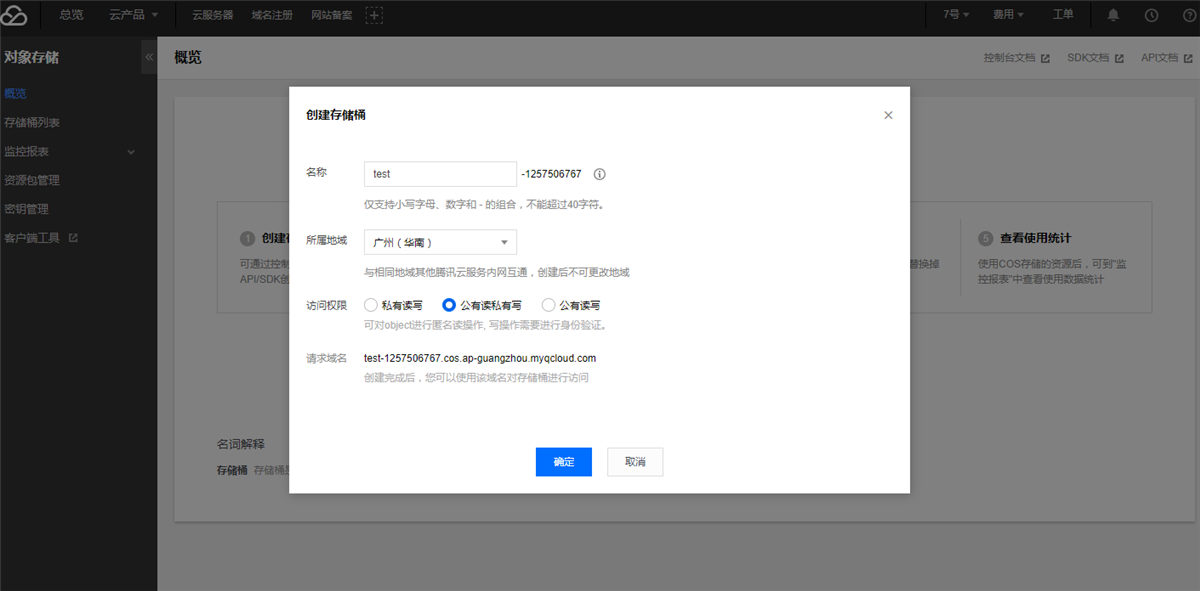
5.自定义填写名称,选择所属地域,及访问权限,确定保存

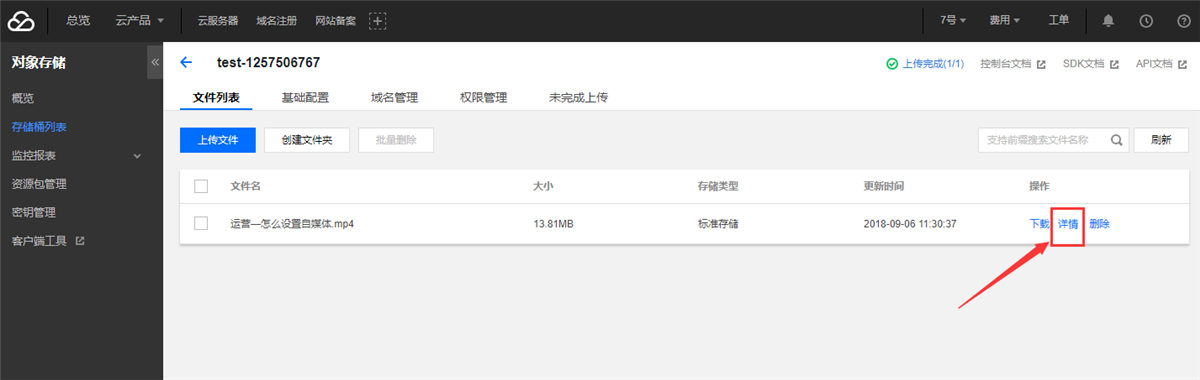
6.点击上传文件,上传本地视频格式为mp4的视频

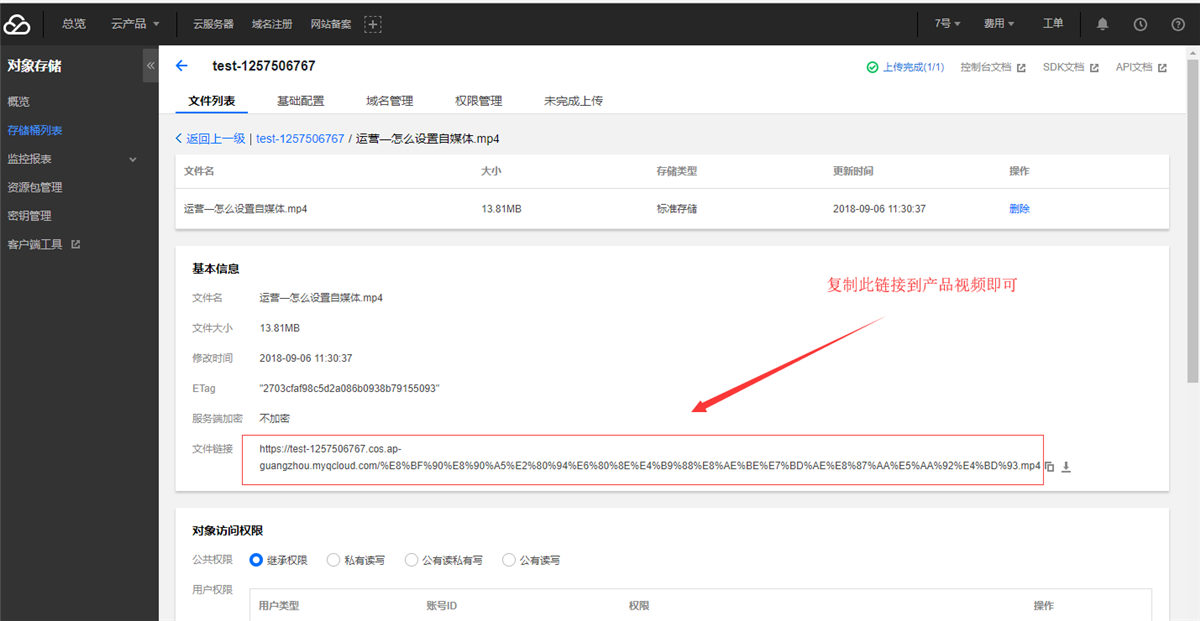
7.上传成功后,点击对应的视频详情,复制文件链接。


把上面链接复制到视频模块保存即可。

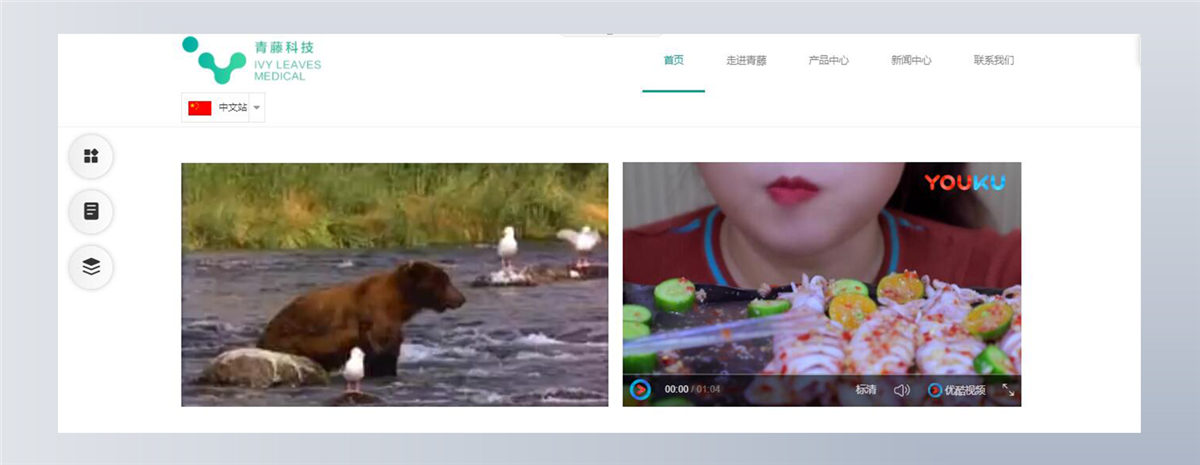
二、模块展示效果

<p style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); padding: 0px; border: none; color: rgb(51, 51, 51); font-family: "Helvetica Neue", Helvetica, Arial, Tahoma, "Microsoft YaHei", "PingFang SC", "Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif; outline: none; font-size: 14px; white-space: norma