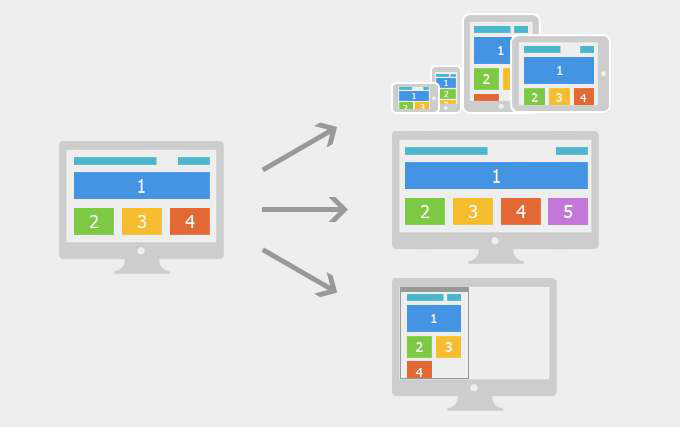
响应式网站基于移动端优化而设计的,可以自动识别设备屏幕大小,根据屏幕尺寸大小自动调整布局。同一个网站,不管用大屏电脑、笔记本、Ipad还是手机,都可以提供相同的用户浏览体验。

友好的用户体验是网页可以在任何设备上展示和操作,设备包括桌面系统设备,平板电脑,iPhone等手机等。
网页应该根据设备的大小自动调整内容。

可以使用专业的响应式网站编辑器来搭建网站
后台免登地址:http://141570_4567.72e.net/cloudmarket/authlogin.aspx
从浏览器打开,即可访问后台编辑体验效果
想要动手操作体验一下,同时数据不被清除,您还可以通过【自助开通】开通自己的独立后台。
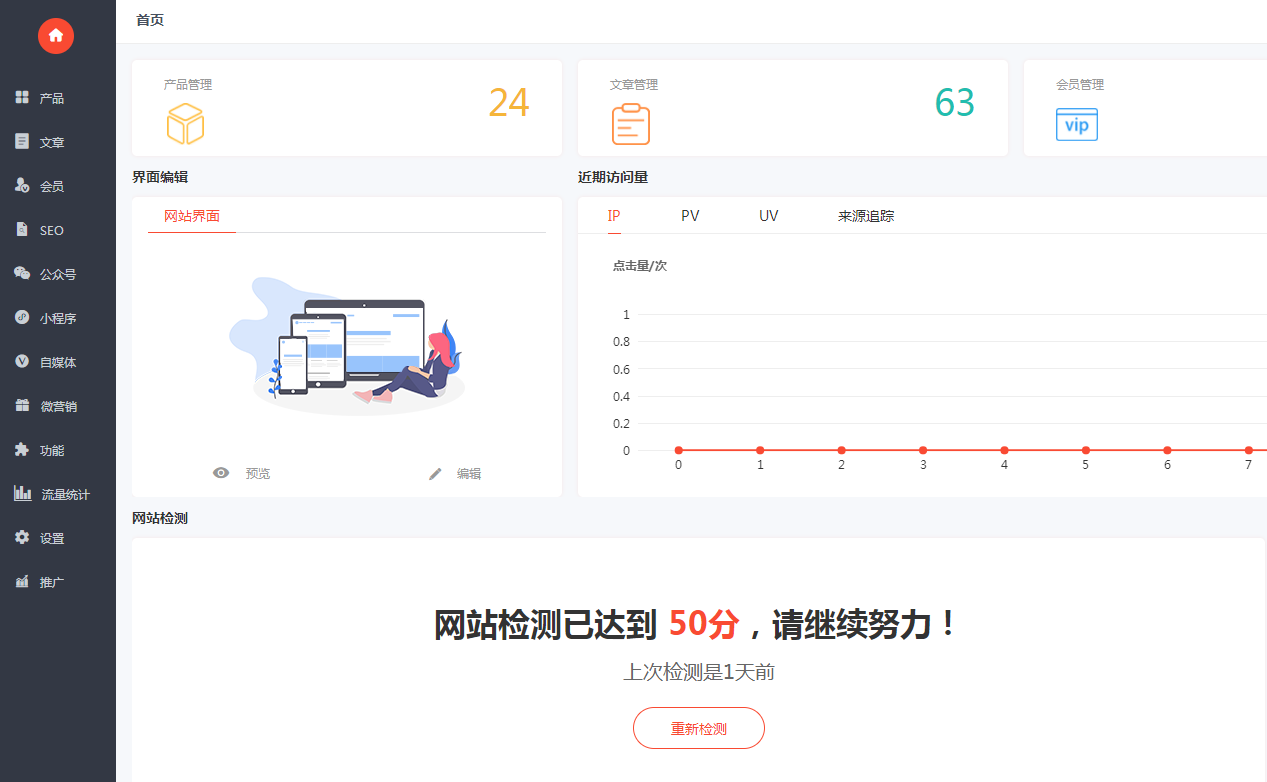
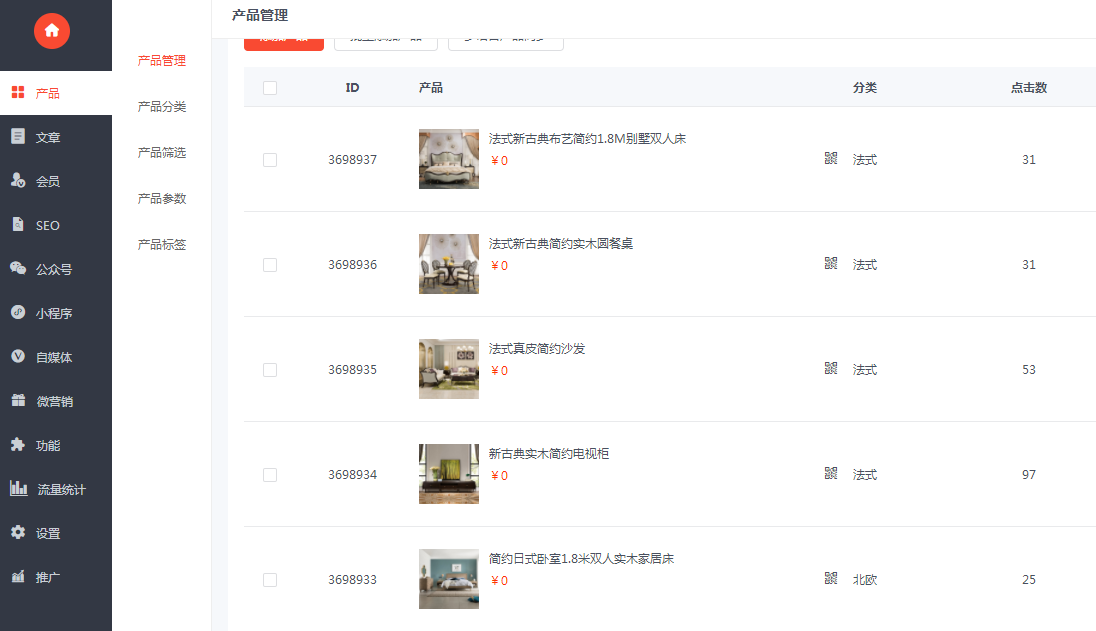
后台内容管理,主要是产品、文章、会员、SEO、公众号、小程序、熊掌号、微博、留言、下载、流量统计等内容管理

实现网站模板安装、页面管理、栏目管理、模块的DIY拖拽搭建网站

先选择一个合适的行业模板,再预览查看模板,选定后点立即安装即可
模板选择地址:https://www.71net.com/jianzhan/template
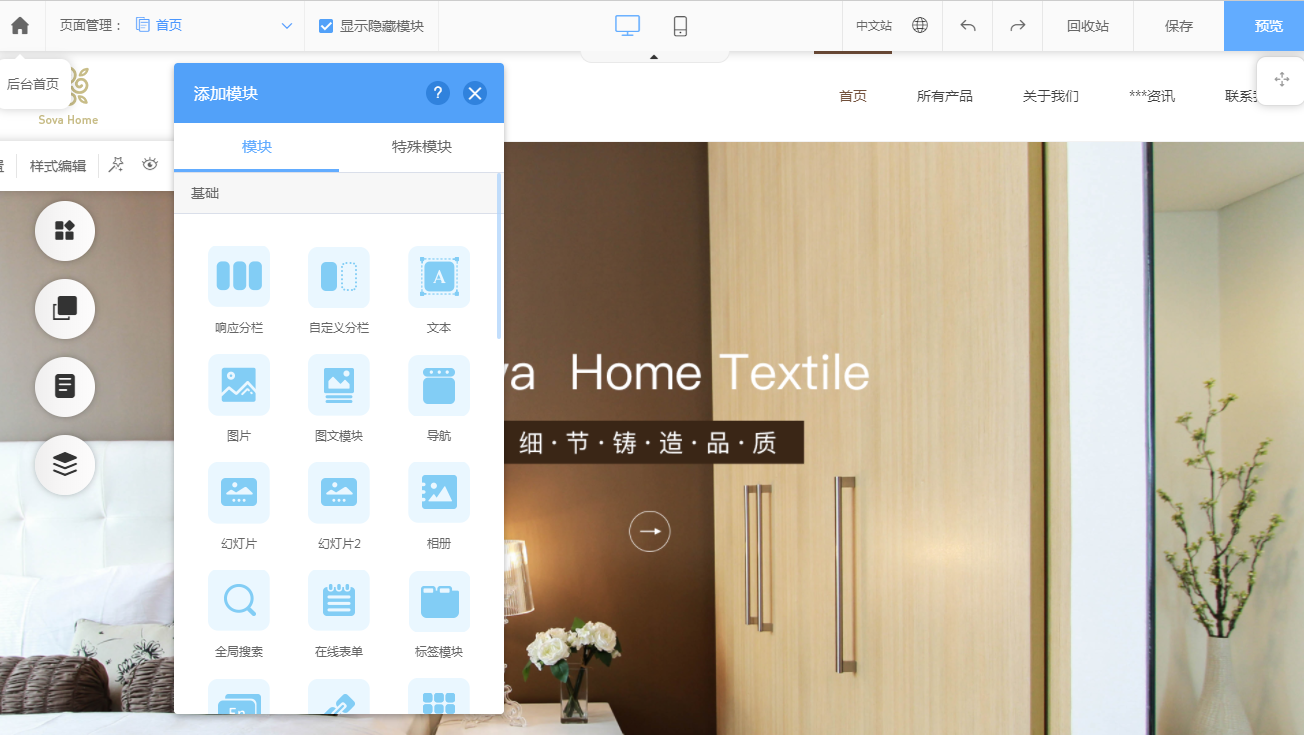
也可以选择一个空白的模板,通过模块DIY搭建,请先了解模块的基本操作
http://help.weizhan1.com/NewsList/33.html

安装完成后,对原有模板的内容进行替换,如文章、产品、图文介绍等等

将内容完善好之后,域名做解析绑定网站,就可以成功上线了。
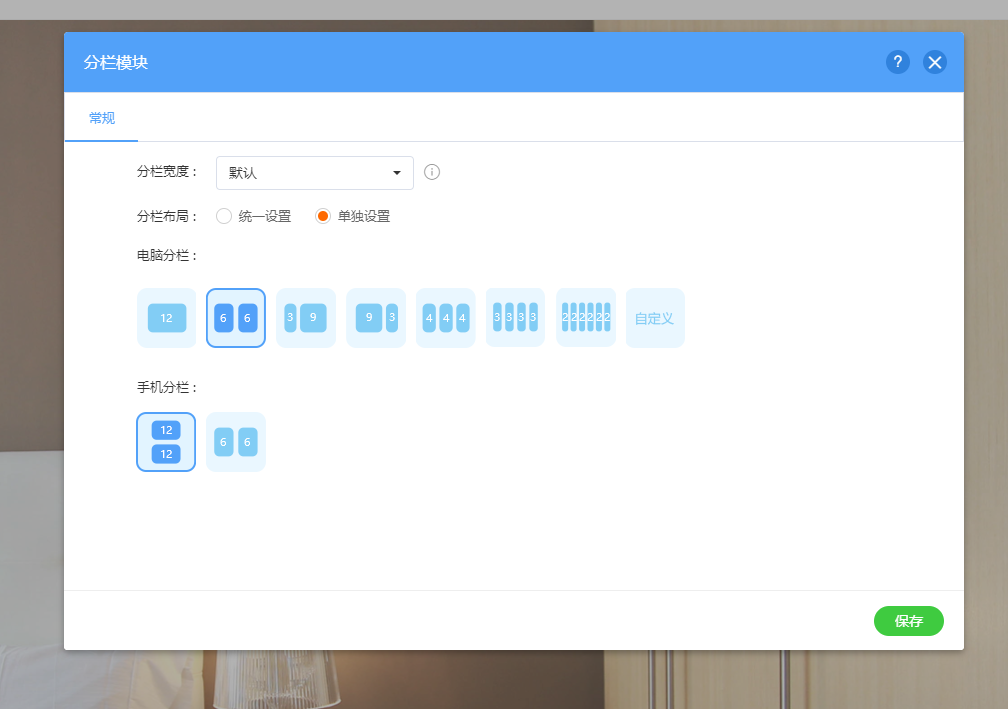
响应式网站编辑器提供了一套响应分栏系统,能够对电脑/平板/手机进行灵活设置,最多分为12列,达到响应屏幕尺寸的效果。
关于分栏模块的详细操作教程,点击这里了解
http://help.weizhan1.com/NewsDetail/211776.html

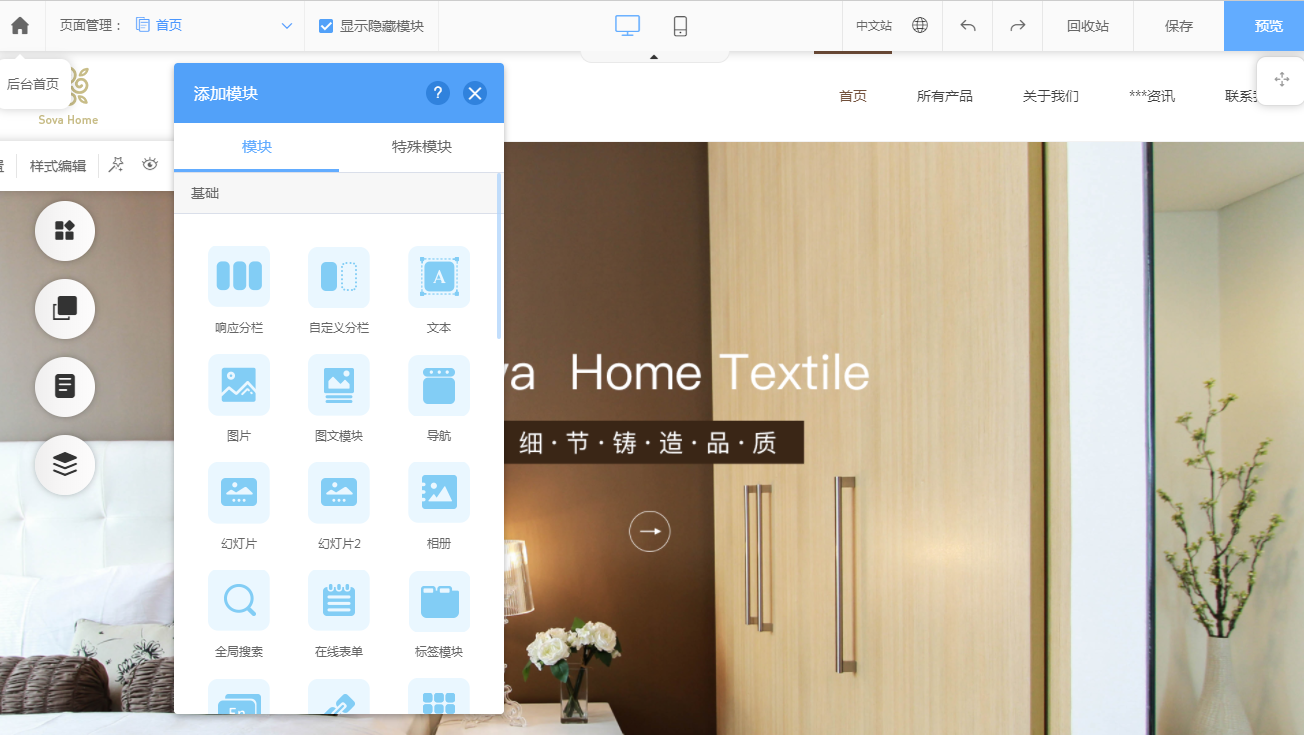
响应式网站编辑器内置了许多响应式模块,包括文本、图片、相册等,使用模块可以直接完成响应式搭建,和响应式分栏搭配使用更灵活。

图文模块、导航模块、文章模块、产品模块、会员模块、幻灯片、相册、文件下载、搜索、表单、多语言切换、友情链接模块、锚点、按钮、地图、视频、360全景、音乐、在线客服、敏感词屏蔽、HTTPS/SSL
支持在线客服,QQ客服,微信客服,旺旺客服以及53快服等第三方客服接入
支持整站SEO,页面单独SEO设置,SEO规则设置,文章SEO,产品SEO,404/301,域名重定向,自动添加锚文本,自定义Robot文件,百度/头条/谷歌sitemap文件,百度自动推送,SEO收录查询,权重查询,友链、反链查询,关键词挖掘,伪静态链接设置。
可同步公众号、熊掌号、微博,绑定微信小程序、百度小程序。
支持百度统计/谷歌统计/CNZZ统计等统计代码接入
响应式网站建设适用于PC、笔记本电脑、平板电脑和移动设备网站的搭建,他可以使你的网站更具有活力,拥有简单操作的编辑器和强大的后台管理功能,几乎每个人都有能力动手搭建好一个响应式网站。